Como usar o Google Image Resizer
O dispositivo Google Web Designer é um programa para criar sites HTML5 inteligentes e padrões de publicidade. É um software independente para Windows, Mac e Linux. Sem dúvida, o Google Web Designer é um dispositivo de plano decente para trabalhar externamente sem brincar com o código. Os destaques de robotização do GWD permitem que você planeje sem se preocupar com shows, pois os planos GWD e as ilustrações de movimento podem ser executados em qualquer dispositivo. Devemos investigar os destaques do GWD que o tornam ideal para fazer planos HTML5 e promoções de vivacidade.
Parte 1. O que é o Google Web Designer?
O GWD (Google Web Designer) pode ser considerado um aparato básico para promover conteúdo viável entre telas. Este aparelho do Google baseado em GUI é fácil de utilizar em qualquer caso, para iniciantes, ao mesmo tempo em que capacita engenheiros experientes a se aprofundarem ainda mais. O formato líquido permite que os clientes utilizem taxas ao definir estilos de topo, esquerda, largura e altura. No momento em que o tamanho e a posição dos componentes são definidos, eles podem se contrair e crescer com o compartimento, mantendo o design geral inalterado. O aparelho pode ser utilizado para fazer anúncios e padrões que funcionam em todos os aparelhos versáteis e de área de trabalho. Você pode incluir diferentes partes em suas promoções, como iFrames, mapas, exibições de imagens, gravações do YouTube e toque em destaques da região. Você pode refazer sua substância para responder a atividades como sacudir e girar em telefones celulares.
Parte 2. Como redimensionar imagens e vídeos no Google Web Designer
No momento em que o tamanho de suas fotos é importante, muitas vezes você precisa abrir mão de sua qualidade. Seja como for, com Simples Image Resizer você não precisa fazer essa troca! Você pode redimensionar suas fotos e imagens sem alterar sua qualidade. Não há nenhuma razão convincente para introduzir qualquer aplicativo extra em seu PC para simplificar o Image Resizer e cuidar de seus negócios. Você apenas lê, acessa www.simpleimageresizer.com e transfere as fotos que deseja recuperar. Os designs de arquivo mantidos pelo Simple Image Resizer incluem JPEG, JPG, PNG, BMP e GIF. O Google Web Designer é compatível com todos os principais sistemas operacionais (SO). Além disso, de acordo com nossa experiência, é tudo menos um tesouro de ativos, que podem ser vários designs diferentes que alteram aplicativos. O download subjacente é excepcionalmente leve e, quando você despacha o instalador, ele obtém mais informações. Geralmente, o aplicativo leva apenas alguns minutos para ser instalado, mesmo em uma associação da Web discreta.
Quando introduzido, o Google Web Designer pode, sem dúvida, procurar 5 regiões alteradas:
- A barra de opções do dispositivo mostra as opções para o aparelho atualmente escolhido. Por exemplo, quando o instrumento de texto é escolhido, a barra de opções do aparelho mostra as opções de estilo e formato de texto.
- Placa de dispositivo fundamental para fazer objetos, texto, zoom, etc.
- O horário permite que você faça movimentos utilizando quadros-chave. No modo Rápido, a atividade é causada pela situação por cena; no modo Avançado, você pode energizar cada componente independentemente.
- Um painel à direita que incorpora alguns componentes como tons, propriedades, partes, gerenciador editorial CSS, eventos, biblioteca e validador de anúncios.
- Por último ao meio o espaço fundamental de trabalho.
1. Usando a Ferramenta de Seleção
Com o Google Web Designer, você pode esticar ou encolher a imagem com o mouse. Para isso, vamos seguir os passos abaixo:
Passo 1 Abra o aparelho Google Web Designer no seu PC. Encaixe o dispositivo de seleção na barra de ferramentas na metade esquerda da tela. Certifique-se de que a caixa de seleção "Alterar controle" esteja marcada na barra de opções do instrumento no ponto mais alto da tela.

Passo 2: selecione a imagem que deseja redimensionar e arraste um dos focos de controle nas laterais ou cantos da caixa de determinação.
Passo 3: A largura e a estatura do componente serão exibidas durante o redimensionamento. Segure a tecla Shift enquanto transporta para acompanhar a proporção do primeiro ângulo da imagem.
2. Personalizando a Imagem
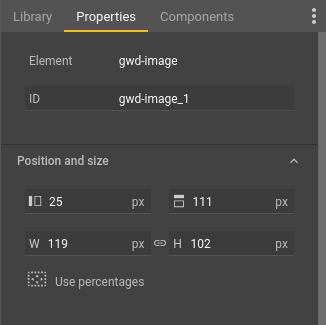
Para personalizar sua imagem, ou seja, para editar as dimensões de largura e altura, você precisa consultar o painel Propriedades, conforme mostrado aqui:
Passo 1: para redimensionar uma imagem usando o painel de propriedades do especialista em sites do Google, encaixe a "Ferramenta de seleção" na barra de ferramentas na metade esquerda da tela.
Passo 2: Selecione a imagem que você precisa redimensionar. No "Painel de propriedades", altere as estimativas de largura e estatura.

Passo 3: Para manter a proporção do primeiro ponto de vista, certifique-se de que o botão Restringir proporção do ângulo esteja selecionado.
Parte3. Como dimensionar e alinhar imagens
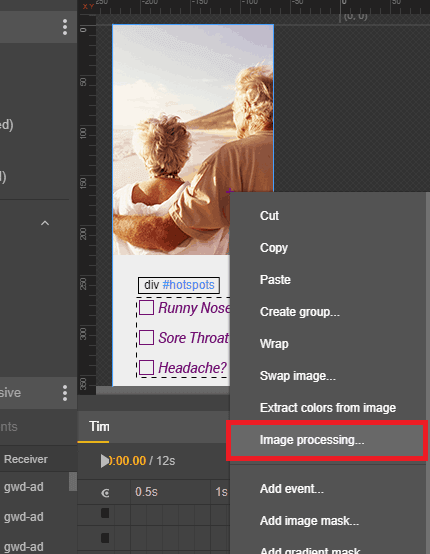
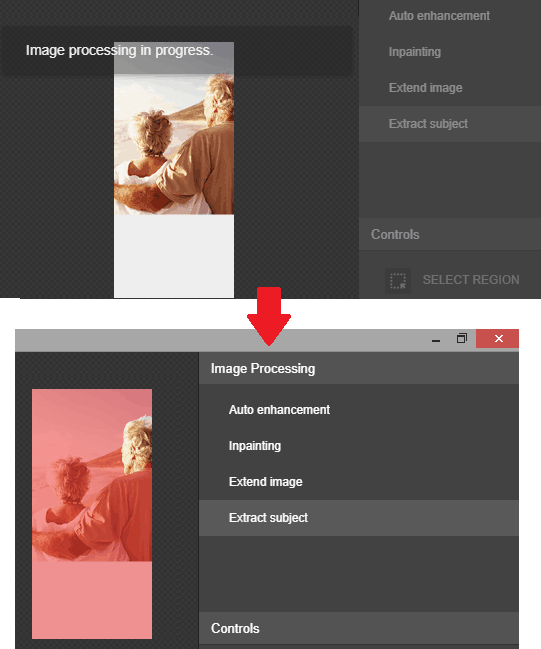
Passo 1: você faz o download da versão mais recente do especialista em sites do Google aqui. A partir daí, inicie uma tarefa e depois clique com o botão direito em qualquer imagem e escolha a opção de gerenciamento de imagem. Isso é tudo.

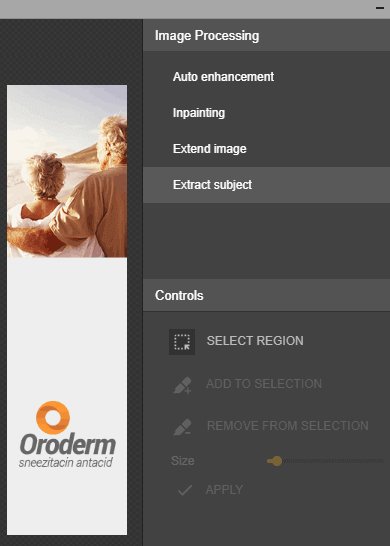
Passo 2: Depois de selecionar a opção de tratamento de imagem, você será redirecionado para outra IU. Aqui você pode atualizar a imagem utilizando os diferentes instrumentos que ela oferece. Atualização automática: para tom de fixação automática e limites diferentes.
Atualização automática: para tom de fixação automática e limites diferentes.
pintura: Para corrigir segmentos mutilados em fotos.
Ampliar Imagem: Para redimensionar ao longo de qualquer aspecto.
Concentrar assunto: Para destacar um assunto na foto.

Passo 3: basta selecionar qualquer dispositivo da lista acima que você deseja usar e fazer as alterações de comparação na imagem. Você seria capaz de salvar as progressões na imagem real e depois continuar com o outro trabalho em sua tarefa.

Passo 4: Dessa forma, você pode utilizar esses instrumentos de manipulação de imagens simples e úteis no Google Web Designer. É excepcionalmente fácil de usar e neste momento existem apenas quatro deles. No entanto, confio em atualizações posteriores, elas adicionam um pouco mais. O melhor de tudo, para fazer alterações em suas fotos, você não precisa depender de um terceiro software de reunião. Agora você seria capaz de fazer isso dentro do próprio Google Web Designer.
Parte4. Alternativa Google Image Resizer - Wondershare DemoCreator
O especialista em sites do Google é um aplicativo desenvolvido pelo Google que permite planejar e promover o conteúdo da Web em HTML5 por meio de uma interface gráfica simples. Existem muitos aplicativos de gravador de tela aceitáveis acessíveis para Windows, cada um tentando ser melhor que o outro. A grande maioria do software de gravação de tela possui capacidades fundamentais como gravação, alteração e documentação ao vivo. Seja como for, um aplicativo decente deve ter destaques como escolha de região, liquidificador de som, captura de webcam, relógio de gravação, produto social e incríveis dispositivos de alteração de vídeo, como alterar a velocidade do vídeo, alterar o limite e isso é apenas a ponta do iceberg. Um desses softwares que encontramos é o Wondershare DemoCreator.
O Google Web Designer possui instrumentos normais de desenho, texto, artigos 3D, vivacidade, entre outros, quando você finaliza o planejamento do seu conteúdo web o aplicativo conseqüentemente cria o código HTML5, CSS e JavaScript. Com o software DemoCreator, você pode gravar vídeo enquanto utiliza seu PC e fazer capturas de tela contínuas para alterações adicionais. Você pode capturar toda a apresentação ou qualquer parte da tela e salvá-la como uma gravação de vídeo. Ele permite que os clientes façam gravações definitivas e inconfundíveis e que os clientes registrem suas gravações com taxas de contorno variando de 15 a 120 bordas por segundo.
Passos para redimensionar imagens e vídeos com o DemoCreator
O supervisor acompanha alguns destaques bastante extraordinários. Você tem a opção de alterar o vídeo gravado ou o vídeo atual. Você pode adicionar, silenciar ou limitar o som para alterações isoladas e pode gerenciar cortes de vídeo arrastando a borda do fecho para o ponto do marcador. Da mesma forma, você pode redimensionar, girar, aparar, recortar ou redimensionar o vídeo.
Você também pode alterar as propriedades do vídeo, por exemplo, mostrar características, alterar a velocidade do vídeo, alterar o limite e a duração, etc. Um dos destaques de alteração mais incríveis que você encontra é adicionar um efeito de cursor e efeitos de explicação. Trata-se de uma variedade de texto, formas e imagens disponíveis que podem ser utilizadas para adicionar prompts visuais ao vídeo.
1. Como redimensionar vídeo/imagem cortando
Passo 1: Baixar e importar imagens
O primeiro passo para fazer isso é baixar e instalar a obra-prima das fontes oficiais e, depois disso, iniciá-la no menu Iniciar do seu PC e entrar na funcionalidade Editor de vídeo do DemoCreator.
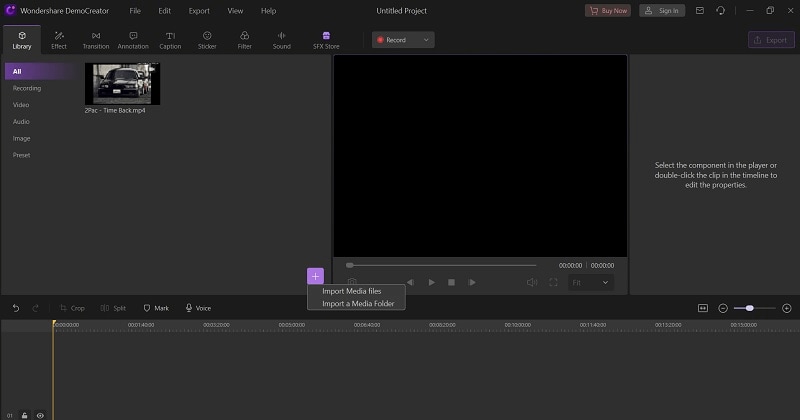
Como você está na seção Editor, clique no botão Importar para selecionar seus arquivos de imagem para importar imediatamente. O Wondershare DemoCreator está aberto a vários formatos de arquivo de imagens, incluindo formatos JPG, PNG para importar de sua própria escolha. Depois de fazer uma seleção, prossiga com a seleção.

 100% seguro
100% seguro 100% seguro
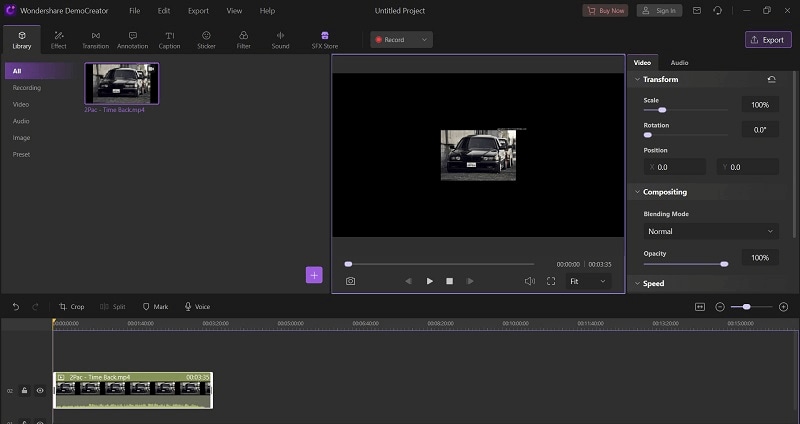
100% seguroPasso 2: arraste os arquivos para a linha do tempo
Na próxima etapa, clique no arquivo importado com o mouse e arraste-o para dentro da linha do tempo para editá-lo para os próximos passos:

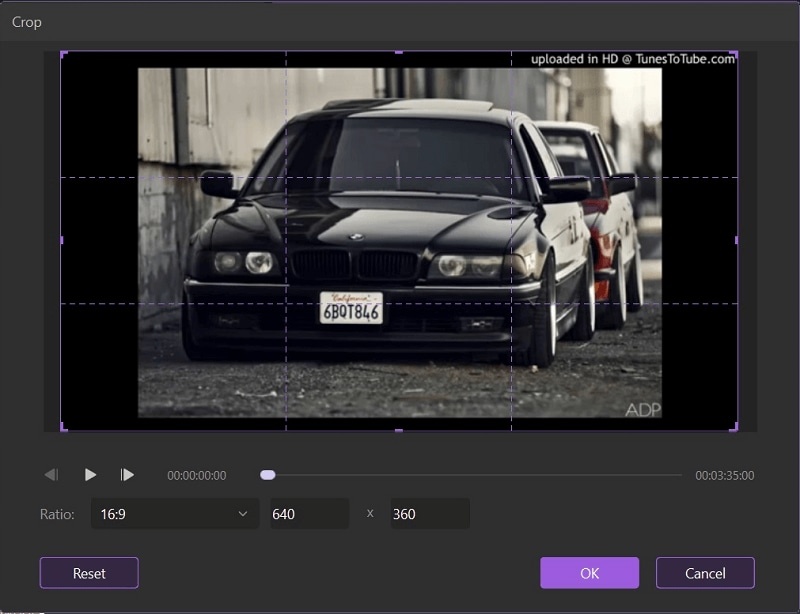
Passo 3: Cortar as Imagens
Agora que você arrastou com sucesso as imagens para a linha do tempo, você pode usar a opção de cortar dentro da linha do tempo, mas para isso, você precisa ajustar os arquivos dentro da linha do tempo. Selecione a opção Cortar vídeo clicando com o botão direito do mouse no arquivo de imagem e selecionando a opção Cortar conforme mostrado abaixo:

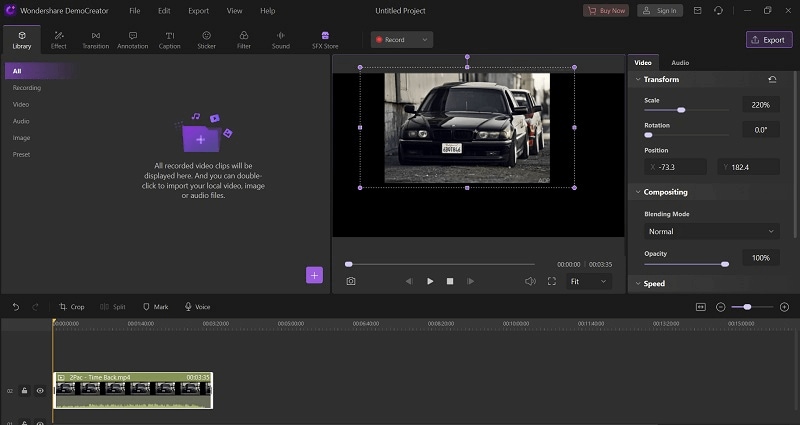
2. Como redimensionar vídeo/imagem arrastando no Canva
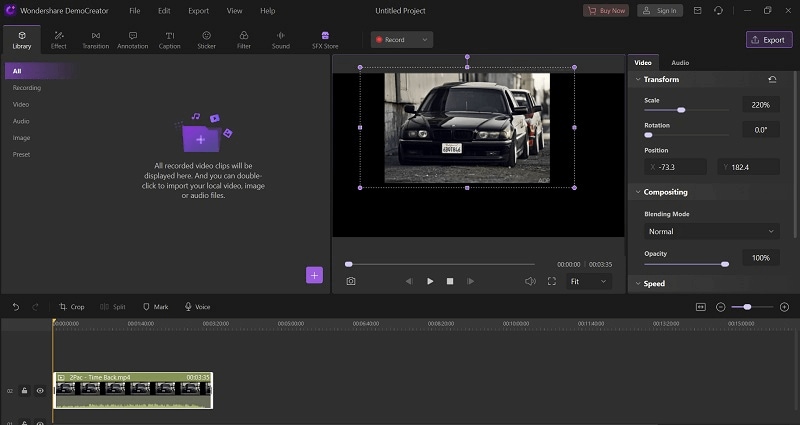
Agora, se você quiser redimensionar ou cortar suas imagens ou vídeos dentro do editor Canva do DemoCreator, os passos são bem simples. Tudo o que você precisa fazer é depois de arrastar seus arquivos importados para dentro da linha do tempo, as imagens/vídeos podem ser visíveis para você dentro do Canva, conforme mostrado aqui:

Para realizar o redimensionamento dentro do Canva, você pode simplesmente arrastar seus endpoints de imagem/vídeo com suas respectivas posições dentro da linha do tempo, conforme mostrado aqui:

Por fim, desmarque o arquivo para salvá-lo automaticamente.
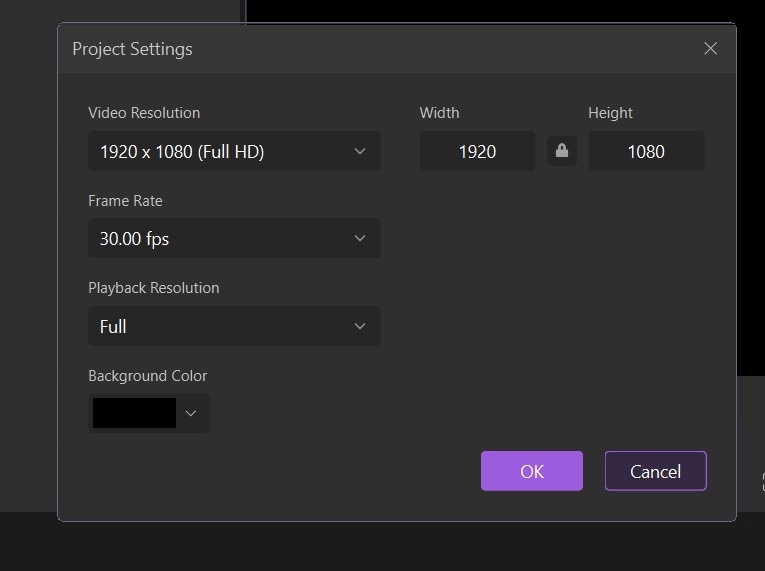
3. Como definir a resolução de vídeo por configuração de projeto de arquivo
Agora, para redimensionar ou cortar suas imagens/vídeos com o DemoCreator, você também pode ir para as configurações do projeto se quiser realizar a operação de redimensionamento com mais precisão. Consulte o menu Arquivo na parte superior do editor, conforme mostrado aqui:
- Selecione a configuração do projeto na lista e agora resta a janela de configurações do projeto, onde você pode adicionar a resolução para redimensionar ou até cortar seus arquivos de mídia com total exatidão e precisão.

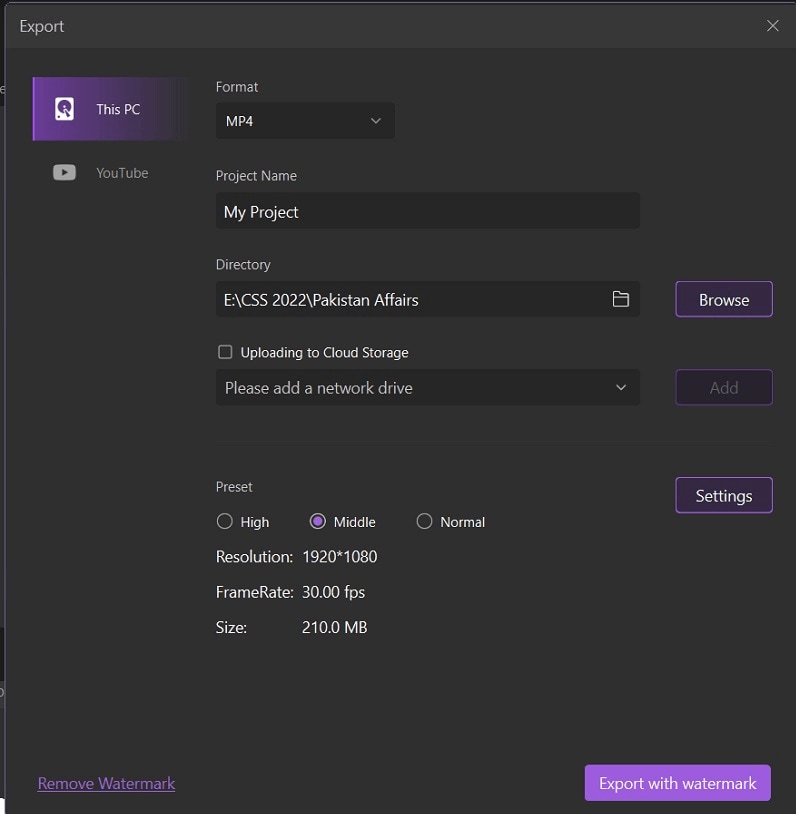
4. Como definir a resolução, taxa de quadros e taxa de bits ao exportar
Por fim, se você deseja salvar ou exportar a imagem redimensionada, siga os passos abaixo:
- Depois de cortar suas imagens, agora é a hora de salvar diretamente o arquivo editado seguindo os passos de exportação abaixo. Com o DemoCreator, você também pode optar por compartilhar seu arquivo de saída com o formato de imagem especificado diretamente em seu sistema. Veja como:

- Dirija-se ao botão Exportar e, a partir dele, se quiser salvar no seu PC, personalize a configuração de saída e personalize as configurações do arquivo de saída de imagem, incluindo o nome do arquivo, e pressione o botão Salvar diretamente. A partir daqui, você também pode enviar seu arquivo para plataformas viáveis como OneDrive e Google Drive, clicar na opção de compartilhamento e especificar sua plataforma conforme mostrado abaixo:


O melhor redimensionador e editor de vídeo
 Download seguro
Download seguro Download seguro
Download seguroParte5. Conclusão
O Google Web Designer é um aplicativo bastante conhecido que muitos engenheiros usaram para criar conteúdo HTML5 dinâmico. Além disso, com a opção de manipulação de imagens, acho que muitas pessoas serão beneficiadas e eu realmente gosto da decisão dos dispositivos de manipulação de imagens que são lembrados para o produto agora, basta que também sejam identificados com a atualização das imagens e acreditamos que eles adicionam mais tarde nas atualizações. Na nota final, você sempre pode ter nossa recomendação do DemoCreator para experimentá-lo com total precisão. Vamos redimensionar as imagens ou até vídeos com os valores e números desejados em movimento.



David
chief Editor